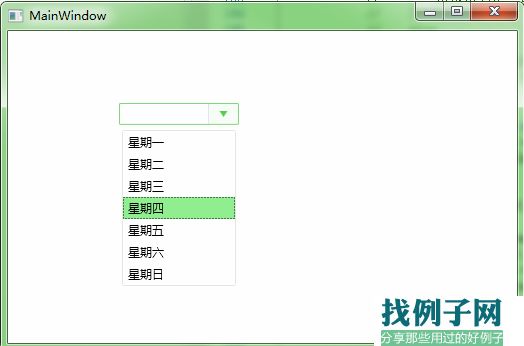
一个简单的WPF控件的样式改写 <Style TargetType="{x:Type ToggleButton}" x:Key="ComboxStyleBtn">
<Style TargetType="{x:Type ToggleButton}" x:Key="ComboxStyleBtn">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Border x:Name="Back" Background="#F7FDF7" BorderThickness="1" BorderBrush="Transparent">
<Path Name="PathFill" Fill="#59CA4F" Width="8" Height="6" StrokeThickness="0" Data="M5,0 L10,10 L0,10 z" RenderTransformOrigin="0.5,0.5" Stretch="Fill">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="180"/>
<TranslateTransform/>
</TransformGroup>
</Path.RenderTransform>
</Path>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="PathFill" Property="Fill" Value="White"></Setter>
<Setter TargetName="Back" Property="Background" Value="#59CA4F"></Setter>
<Setter TargetName="Back" Property="BorderBrush" Value="#59CA4F"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>



评论